之前两篇文章介绍了VS Code 写作介绍 (opens new window)和七牛云图床申请 (opens new window),接下来再说一下怎么使用插件便捷在文章中插入图片。
# 介绍
本插件可以用四种方式上传图片到七牛云存储,并将外链图片标签写回 md 文件。方式包括本地上传,本地/远程图片路径、截图粘贴和右键菜单。
还有一个设置图片在本机同目录下保存还是上传七牛云的开关。
# 安装配置插件
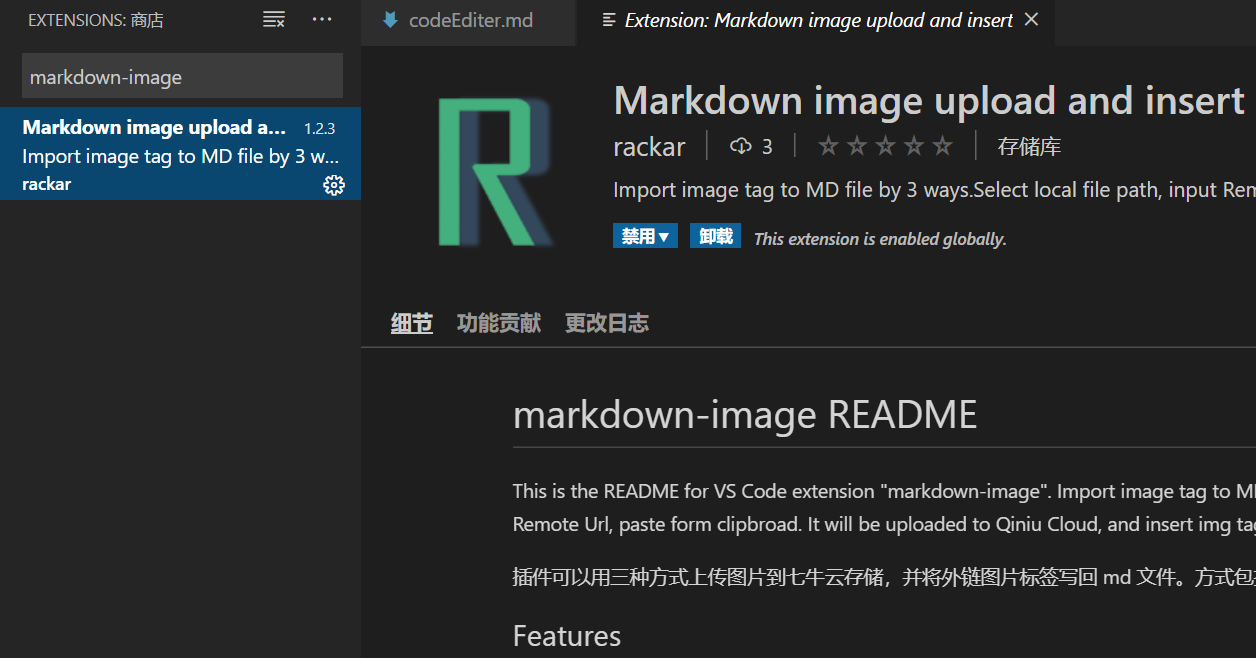
VS Code 插件中搜索 markdown-image 就可以找到。点击 Install 安装。或者使用快捷键Ctrl+P,键入 ext install markdown-image

如果需要自动上传到七牛图床做外链,按照下面的方式进行配置。否则可以跳过。
首先配置七牛云参数,也就是上面第二篇文章中记录下来的外链地址、AK、SK、存储名称。
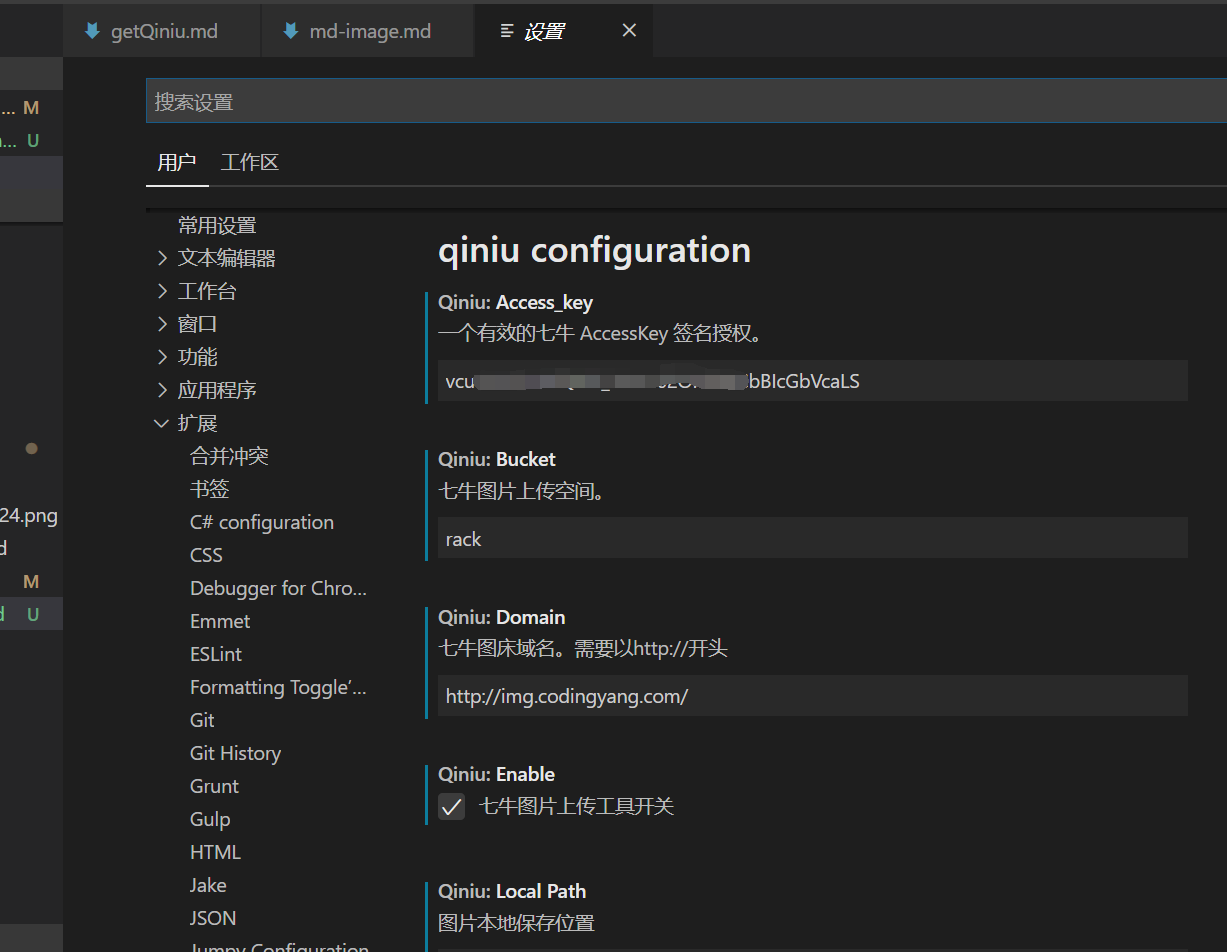
点击文件 → 首选项 → 设置(快捷键 Ctrl + Shift +P open user settings),在用户页找到扩展 → qiniu configuration。

这里填入各项配置:
{
// 插件开关,默认打开
"qiniu.enable": true,
// 上传开关。如关闭则会复制图片到本机,位置为本项目中location。点击上传开关按钮会修改本值。
"qiniu.uploadEnable": true,
// 你的七牛AK: AccessKey
"qiniu.access_key": "*****************************************",
// 你的七牛SK: SecretKey
"qiniu.secret_key": "*****************************************",
// 你的七牛存储名称
"qiniu.bucket": "i-am-pic",
// 你的七牛外链地址。注意需要以http://作为开头。
"qiniu.domain": "http://xxxxx.xxxx.com",
// 远程文件命名方式。参数化命名,暂时支持 ${fileName}、${mdFileName}、${date}、${dateTime}
// 示例:
// ${mdFileName}-${dateTime} -> markdownName-20170412222810.jpg
"qiniu.remotePath": "${fileName}",
// 截图方式图片本地保存路径(因为七牛的api限制,截图上传是先将黏贴板里的图片存储到本地,然后再根据这个路径上传图片
"qiniu.location": "./img"
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
修改以后会自动保存。设置完成后就可以开始使用了。
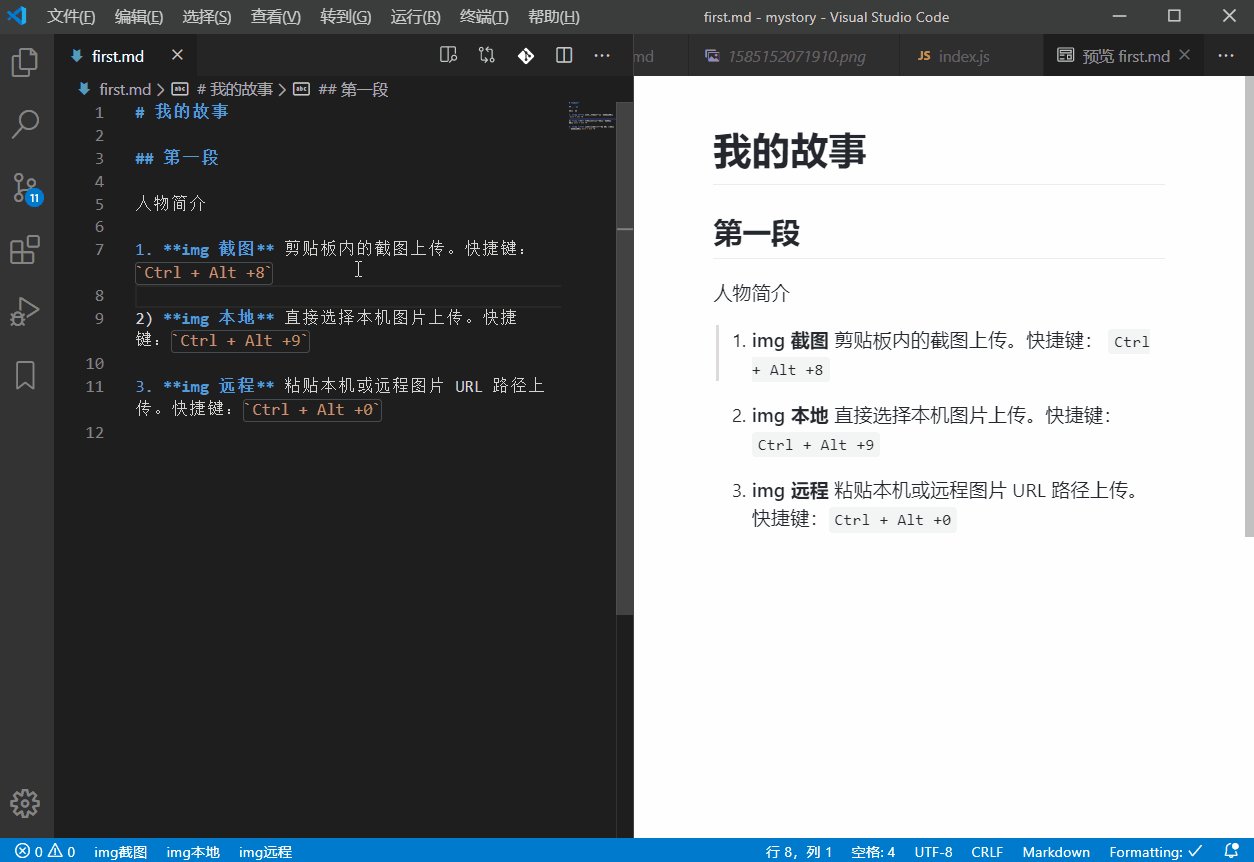
# 使用方法
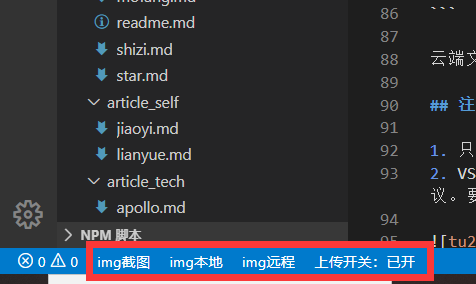
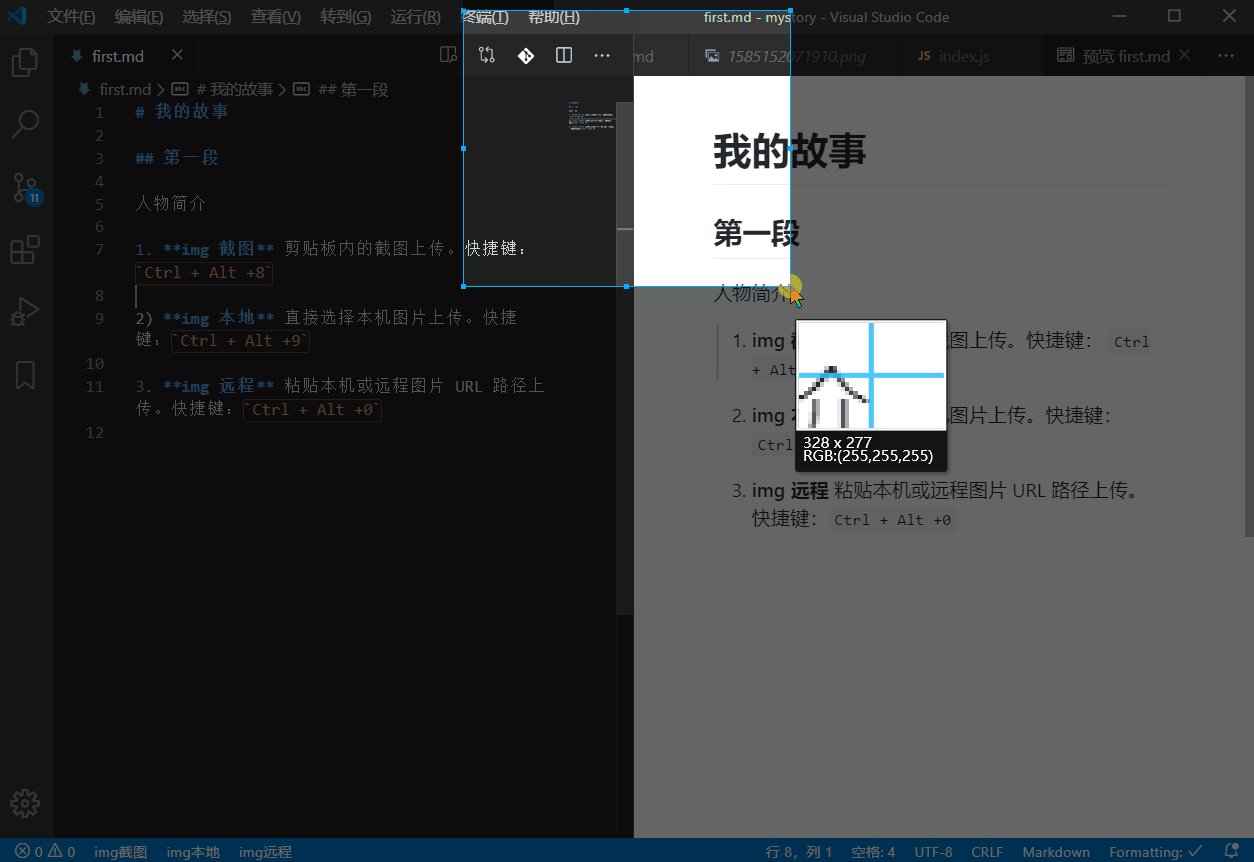
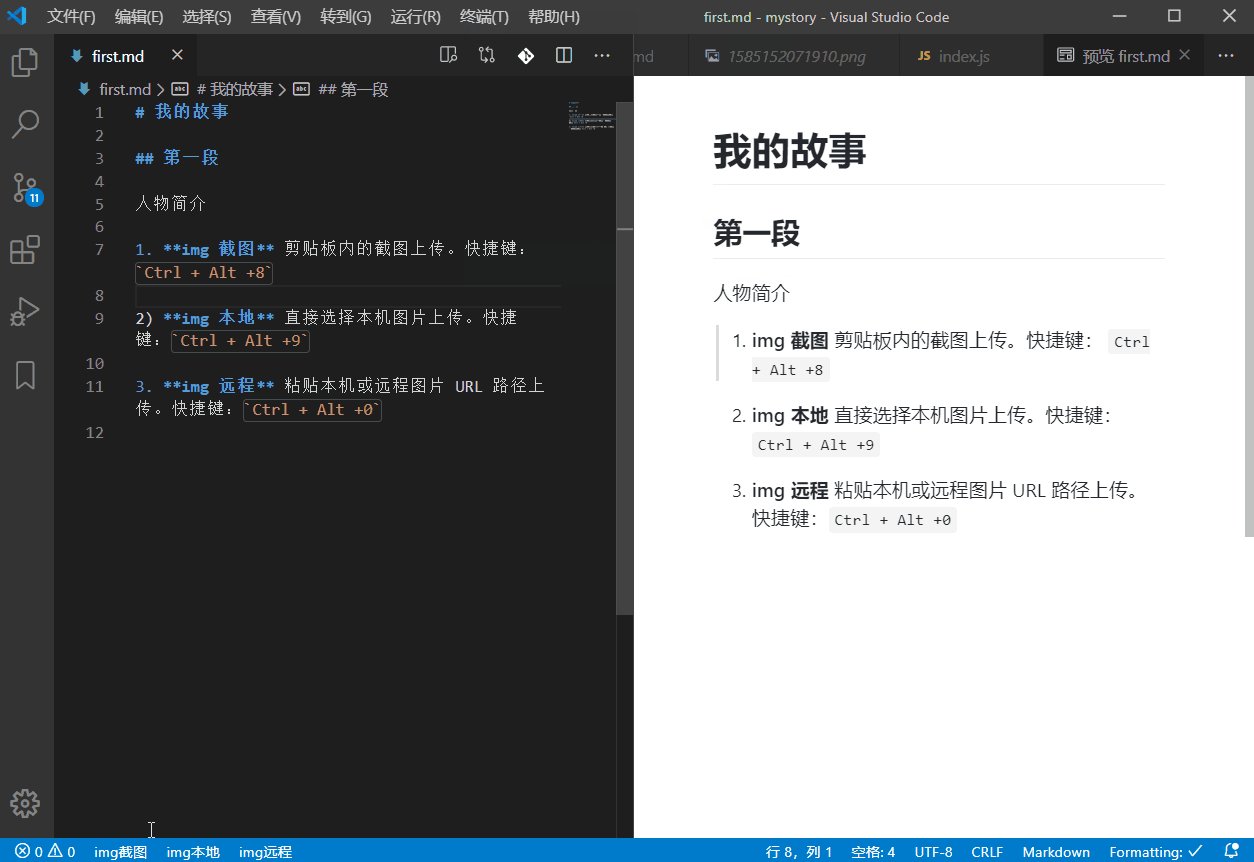
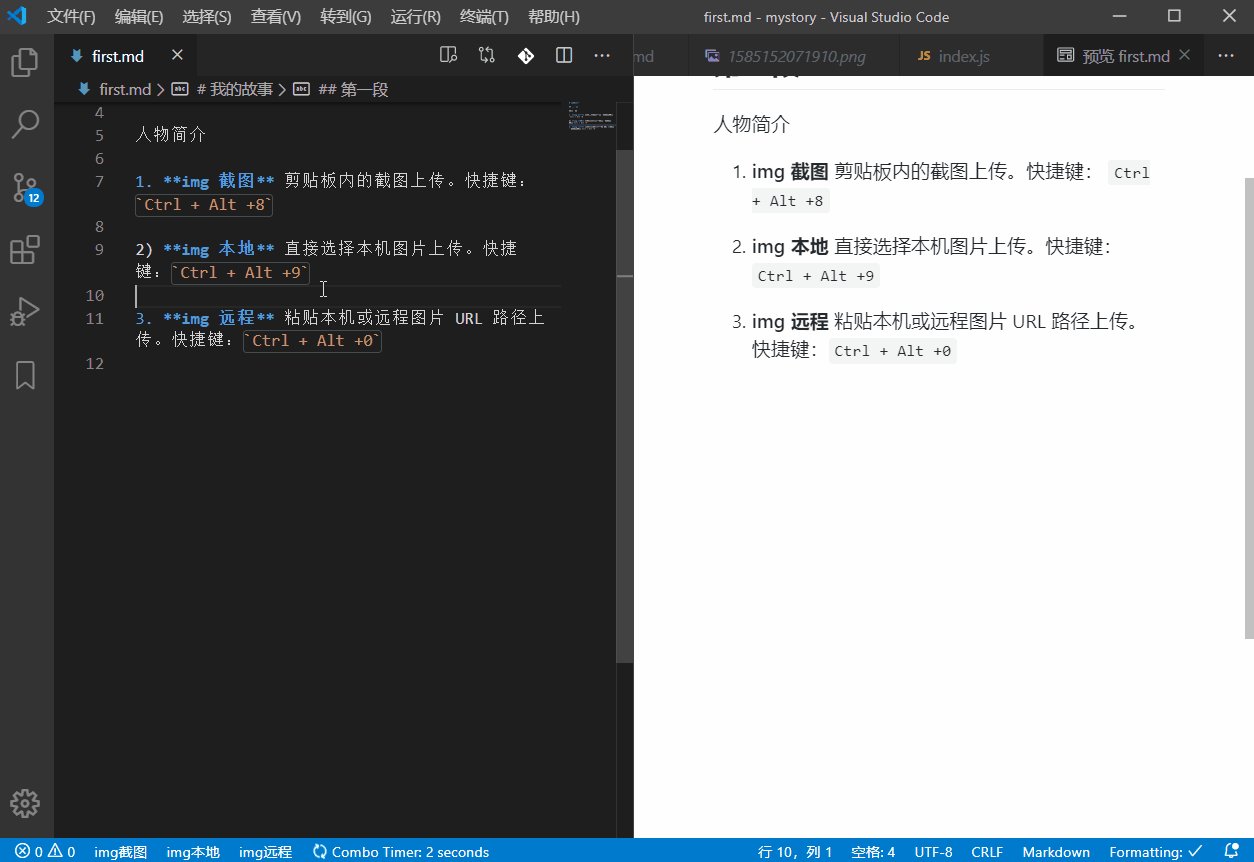
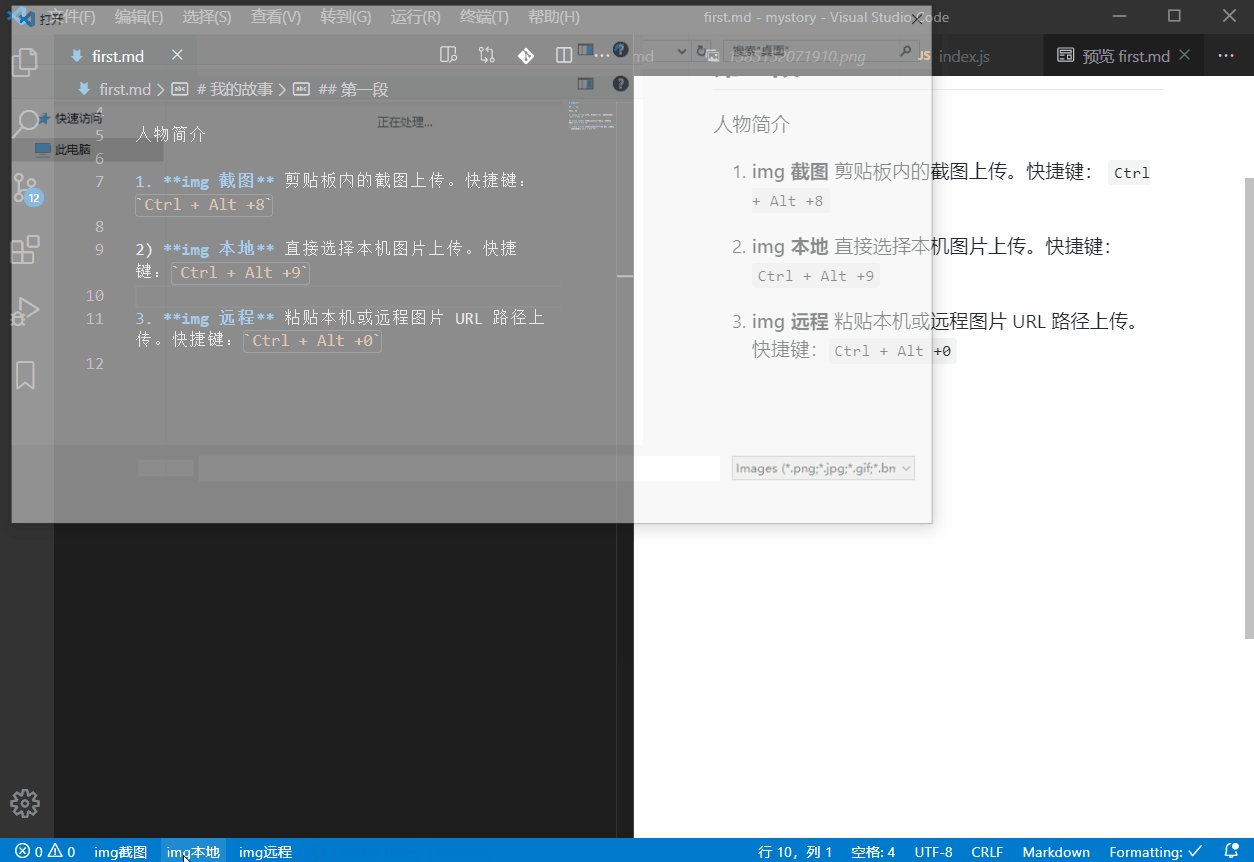
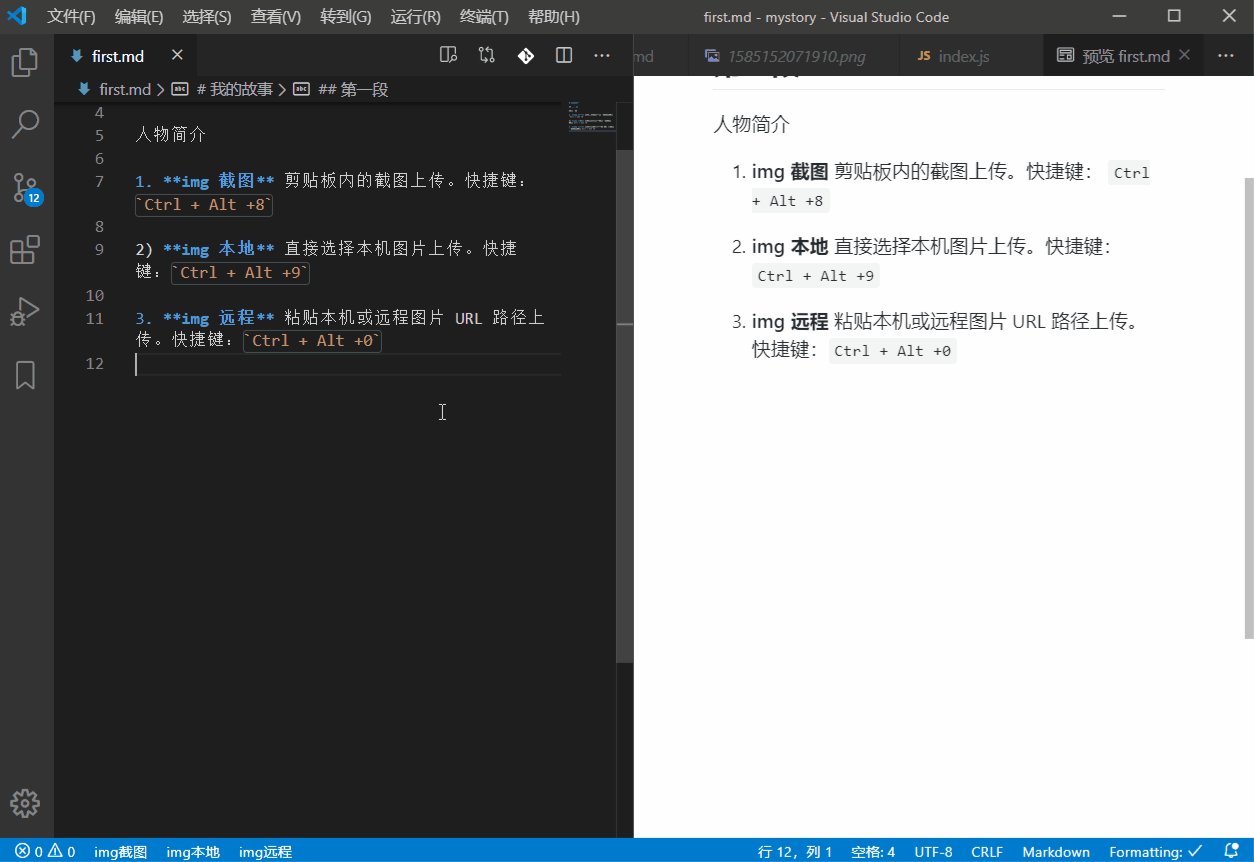
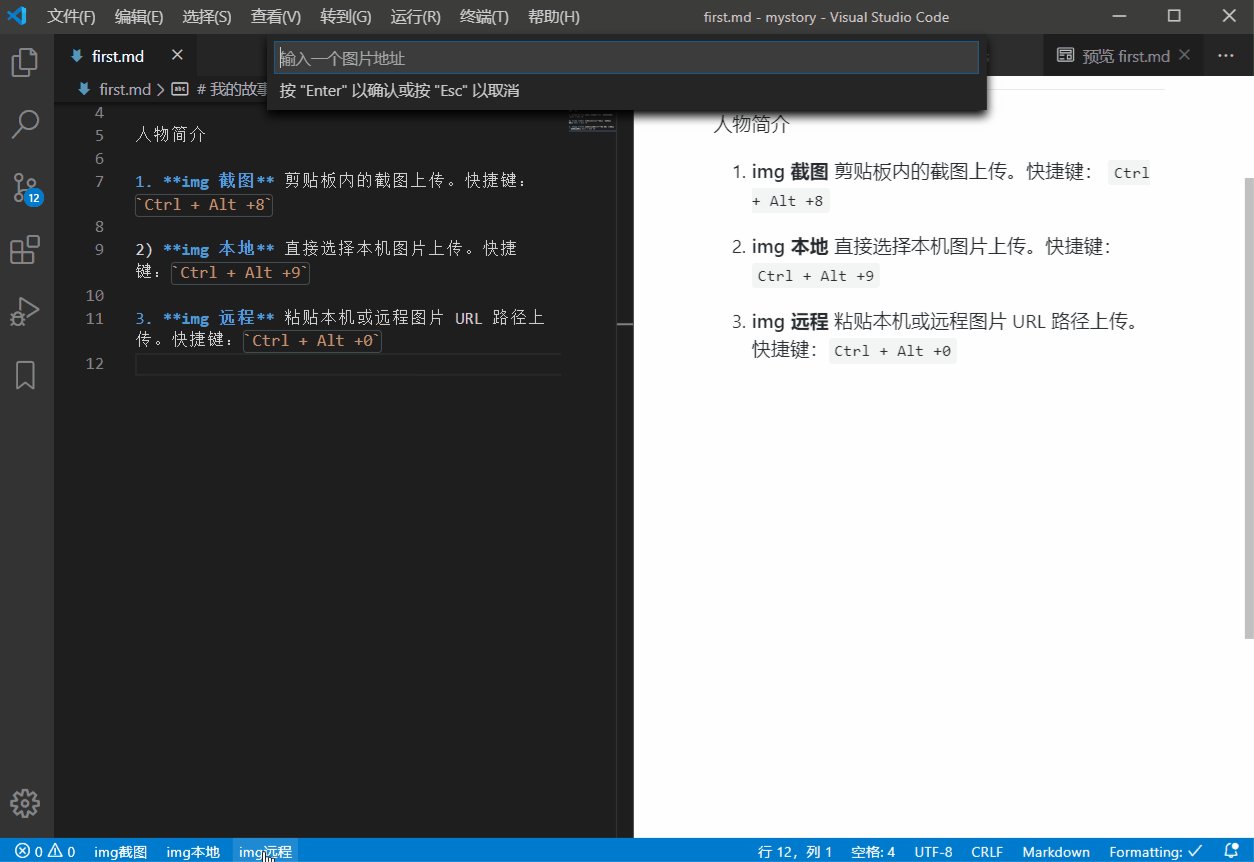
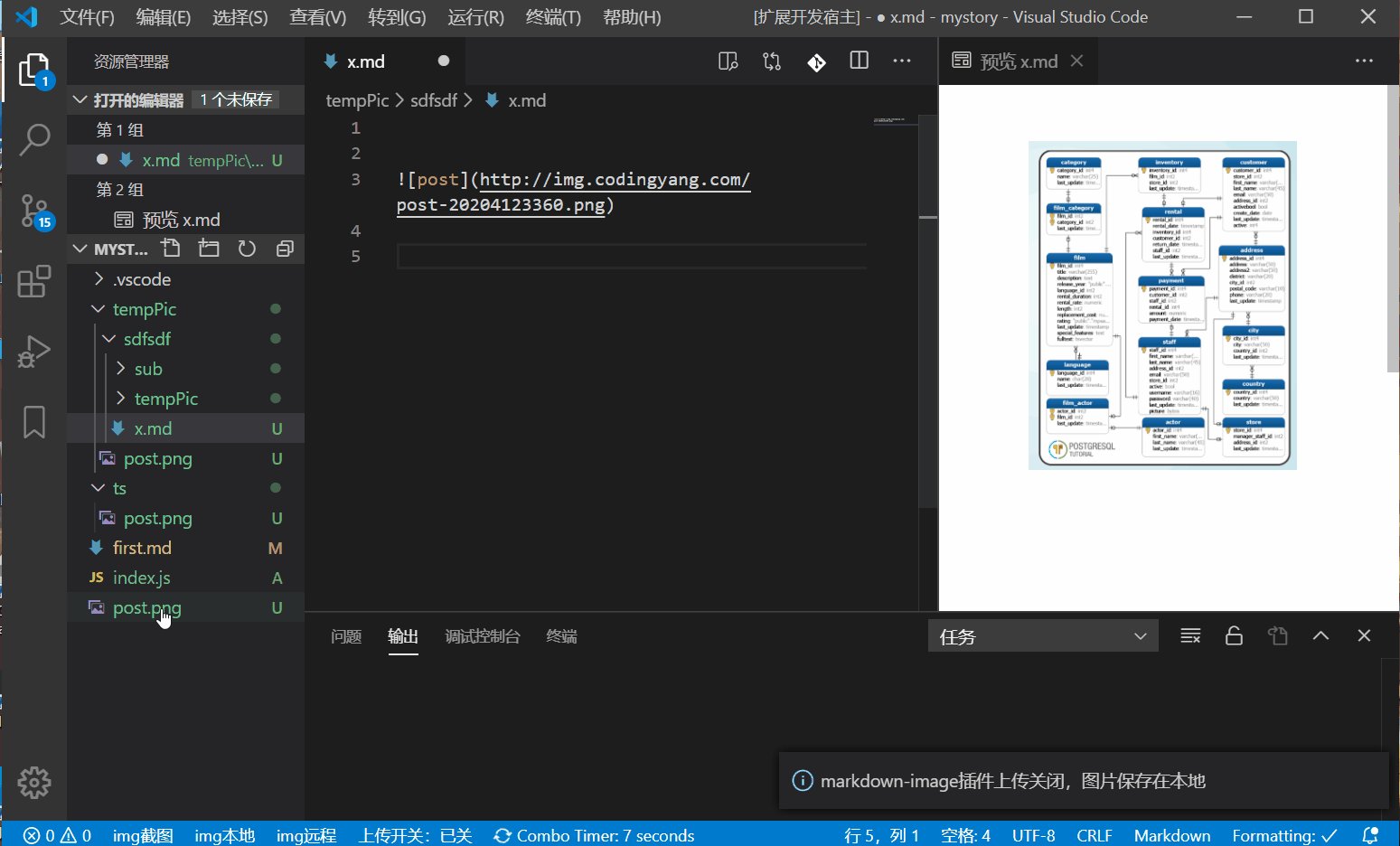
打开 .md 文件后,左下角状态栏有 3 个按钮和一个开关。开关用于切换图片文件保存到本机路径还是上传七牛云。按钮功能如下:

- img 截图 剪贴板内的截图上传。快捷键:
Ctrl + Alt +8支持 qq,微信等工具的截图功能,会自动在本目录保存图片并上传云端。由于截图是保存在剪贴板,其他复制操作会覆盖截图。

- img 本地 直接弹框选择本机图片上传。快捷键:
Ctrl + Alt +9

- img 远程 粘贴本地图片路径或远程图片 URL 上传。快捷键:
Ctrl + Alt +0

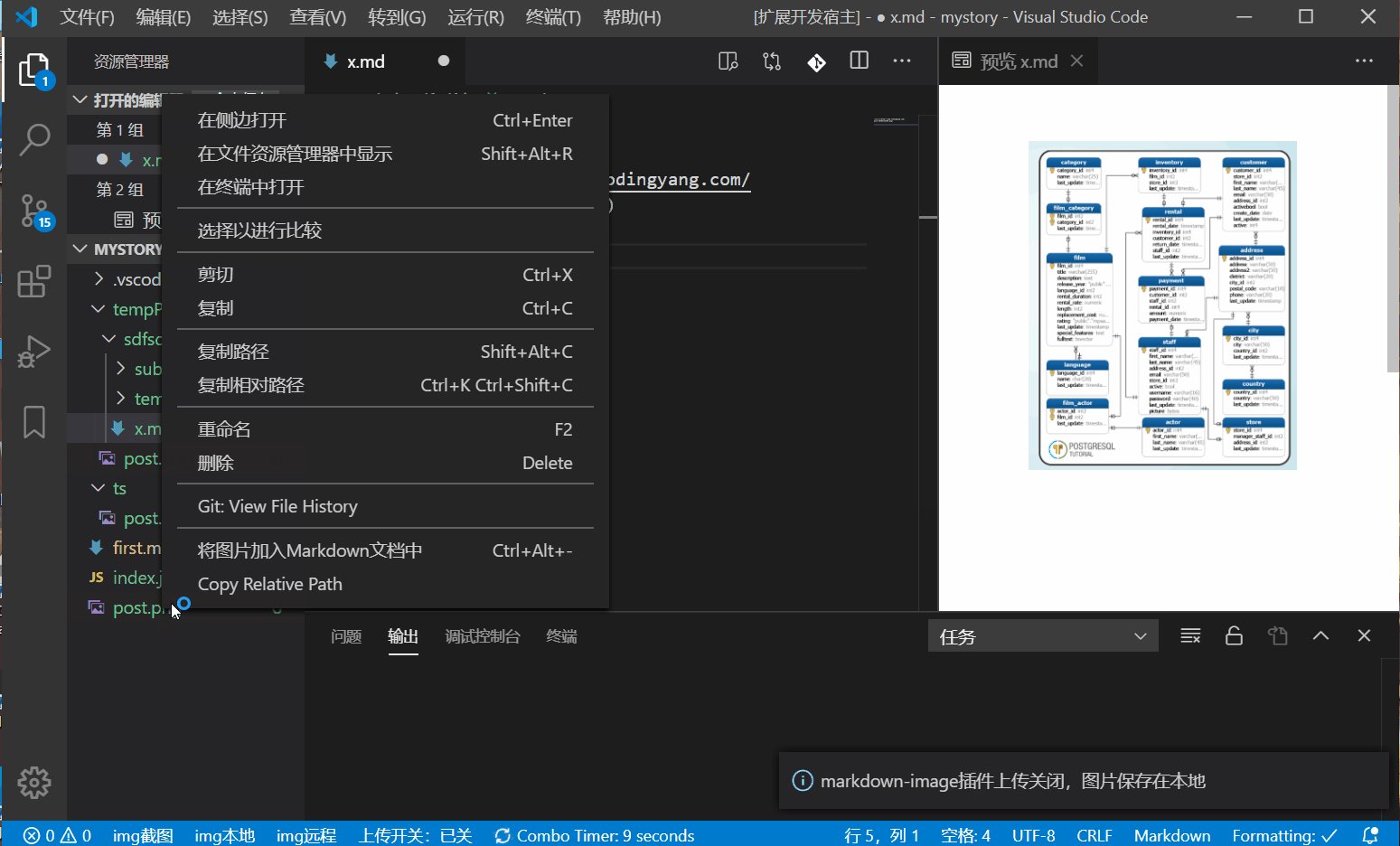
- 右键添加 在左侧项目资源管理器中对图片文件右键,选择“将图片加入到 Markdown 文件中”。

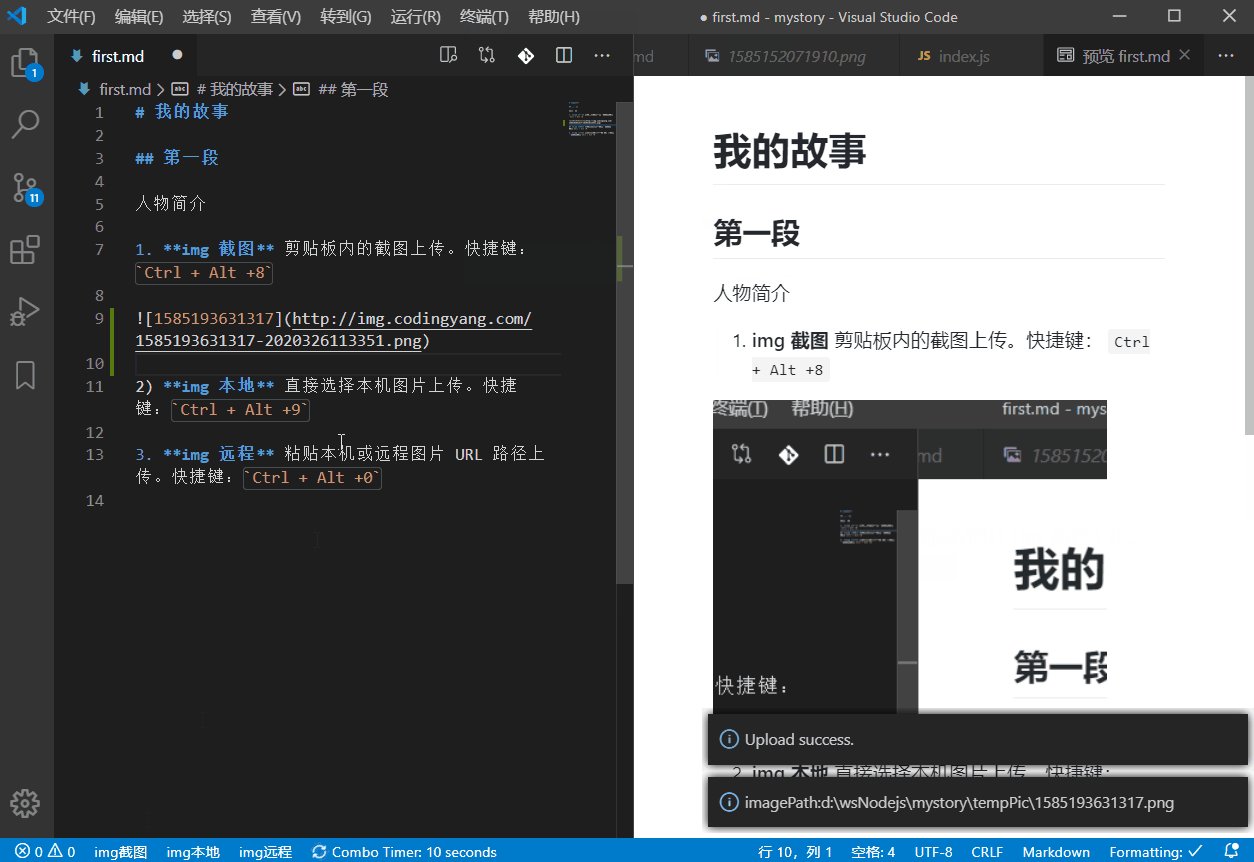
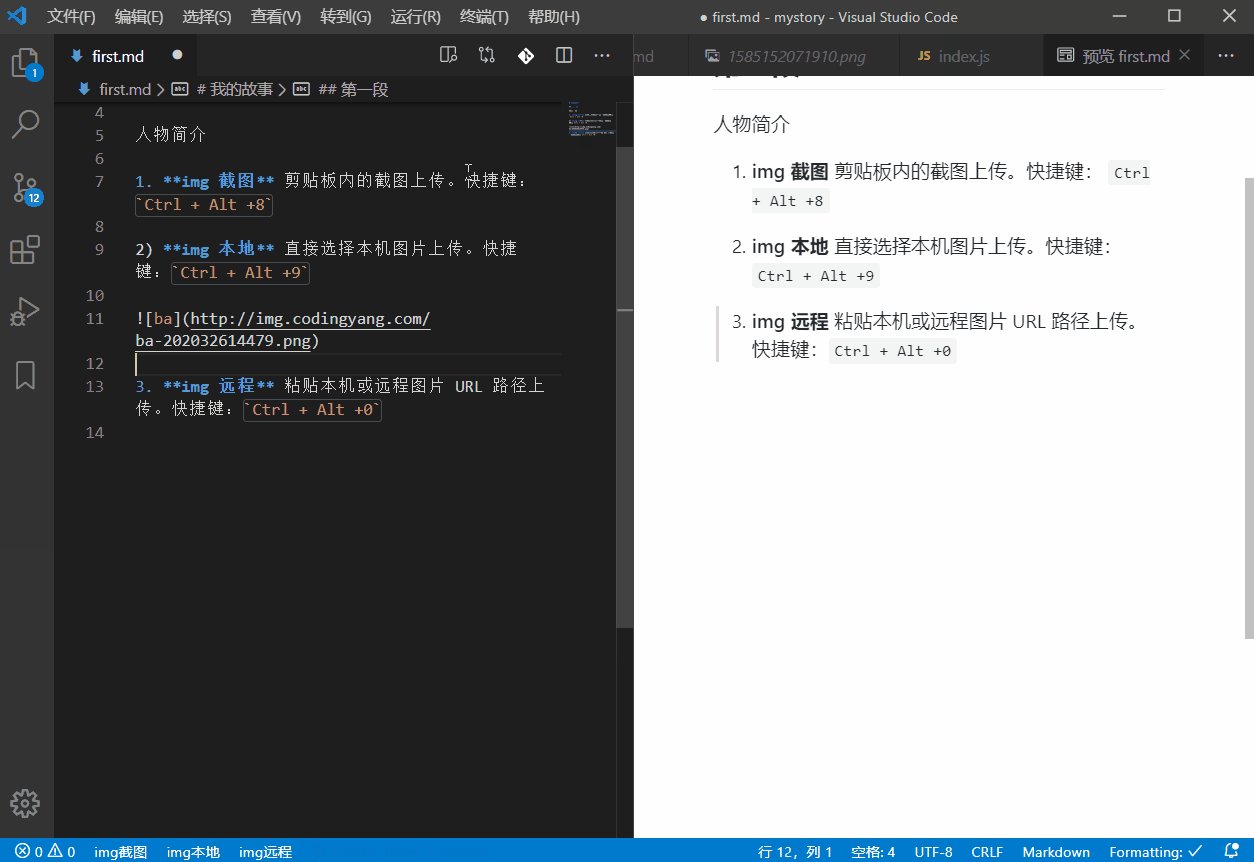
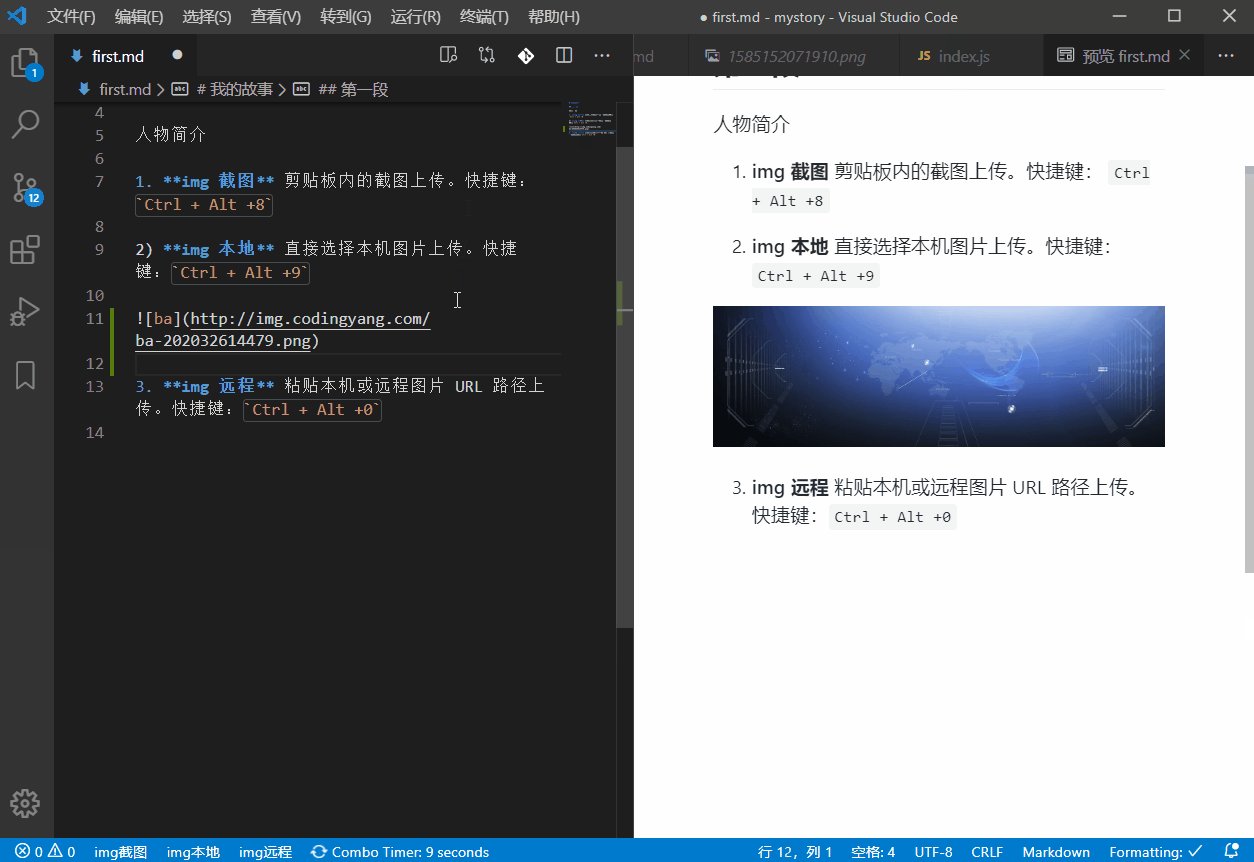
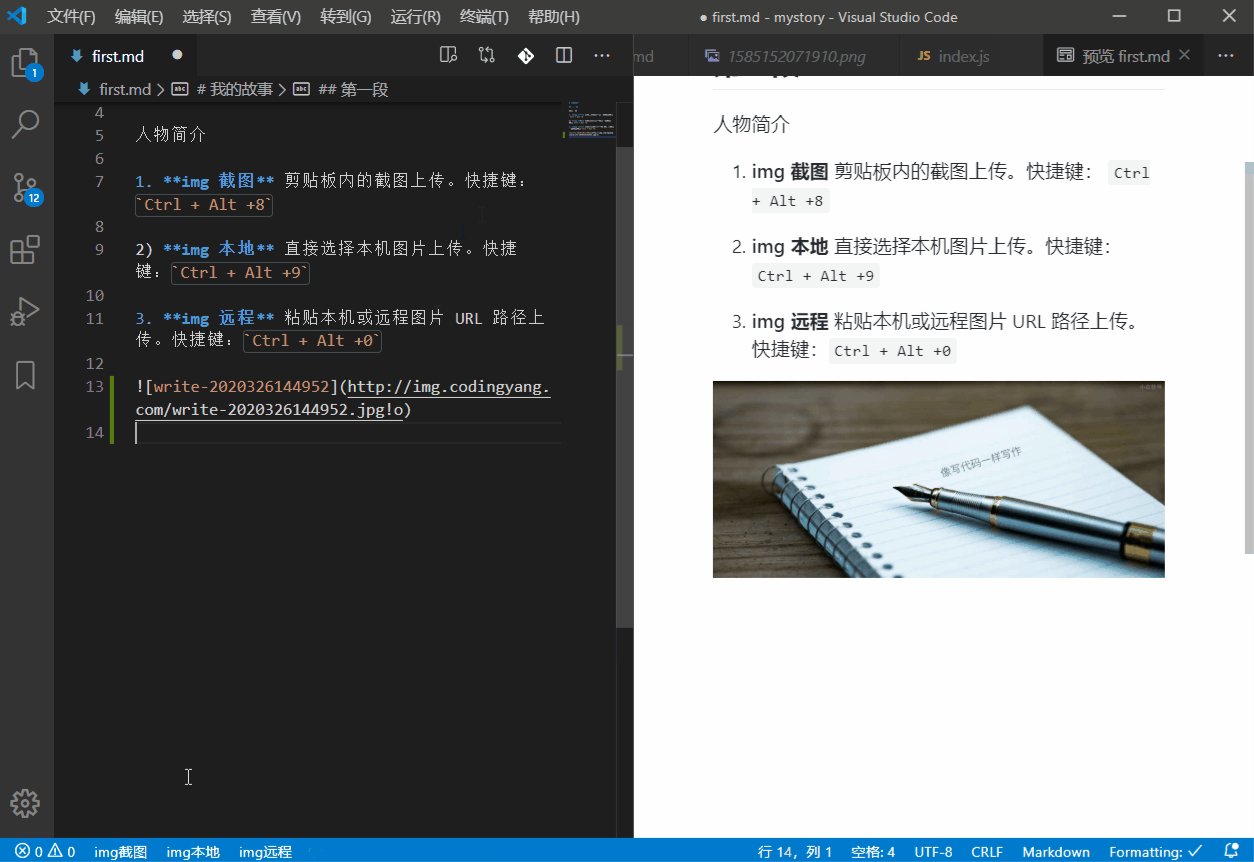
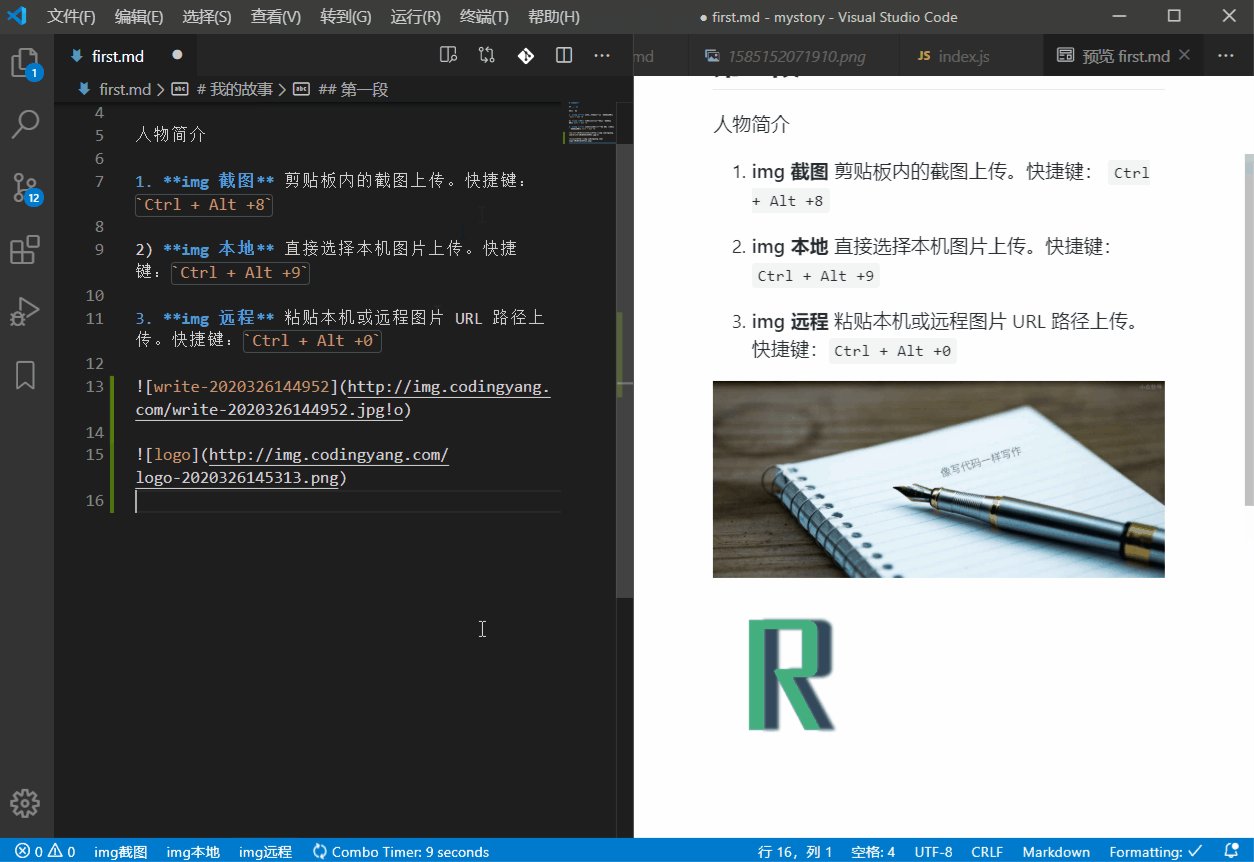
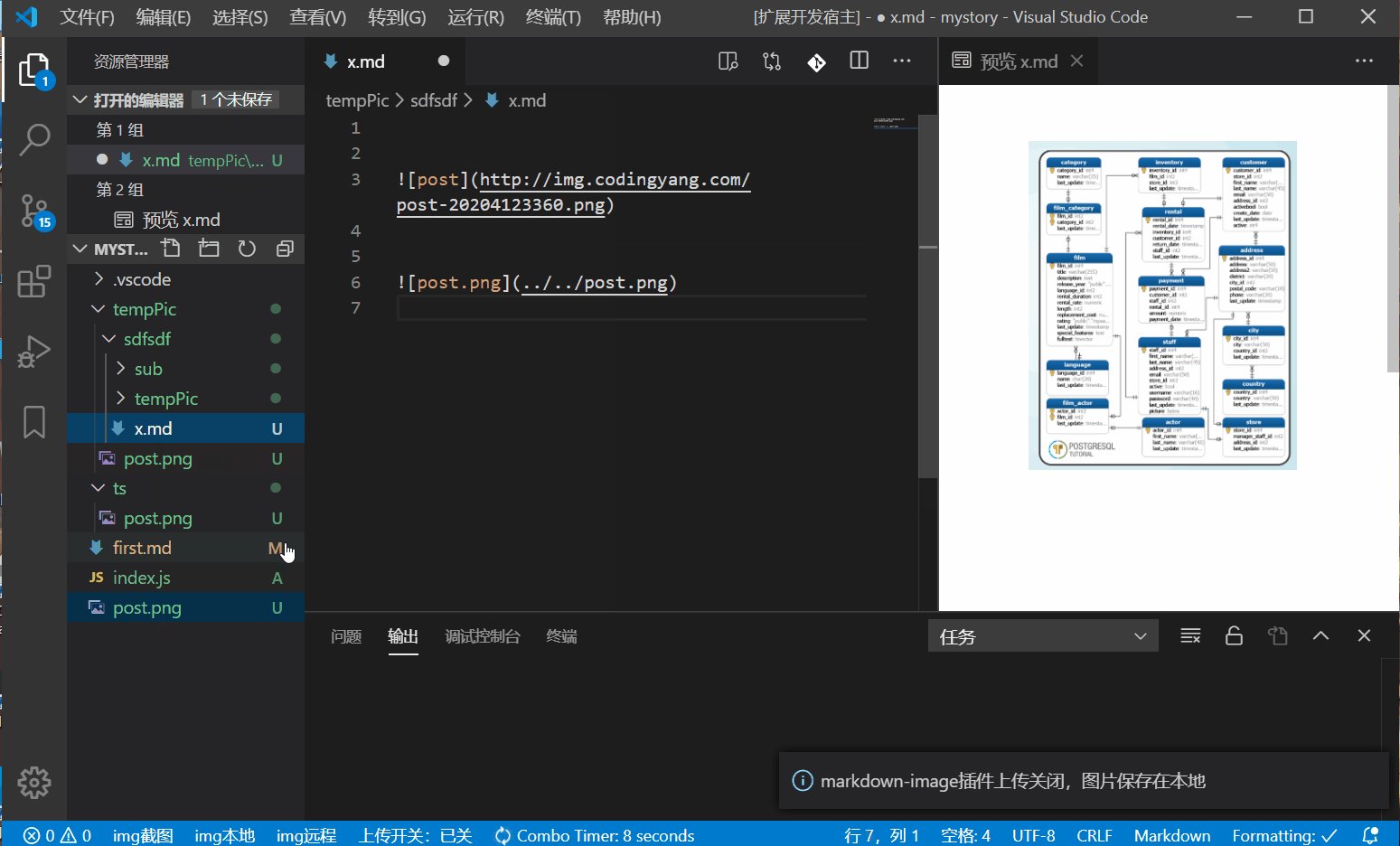
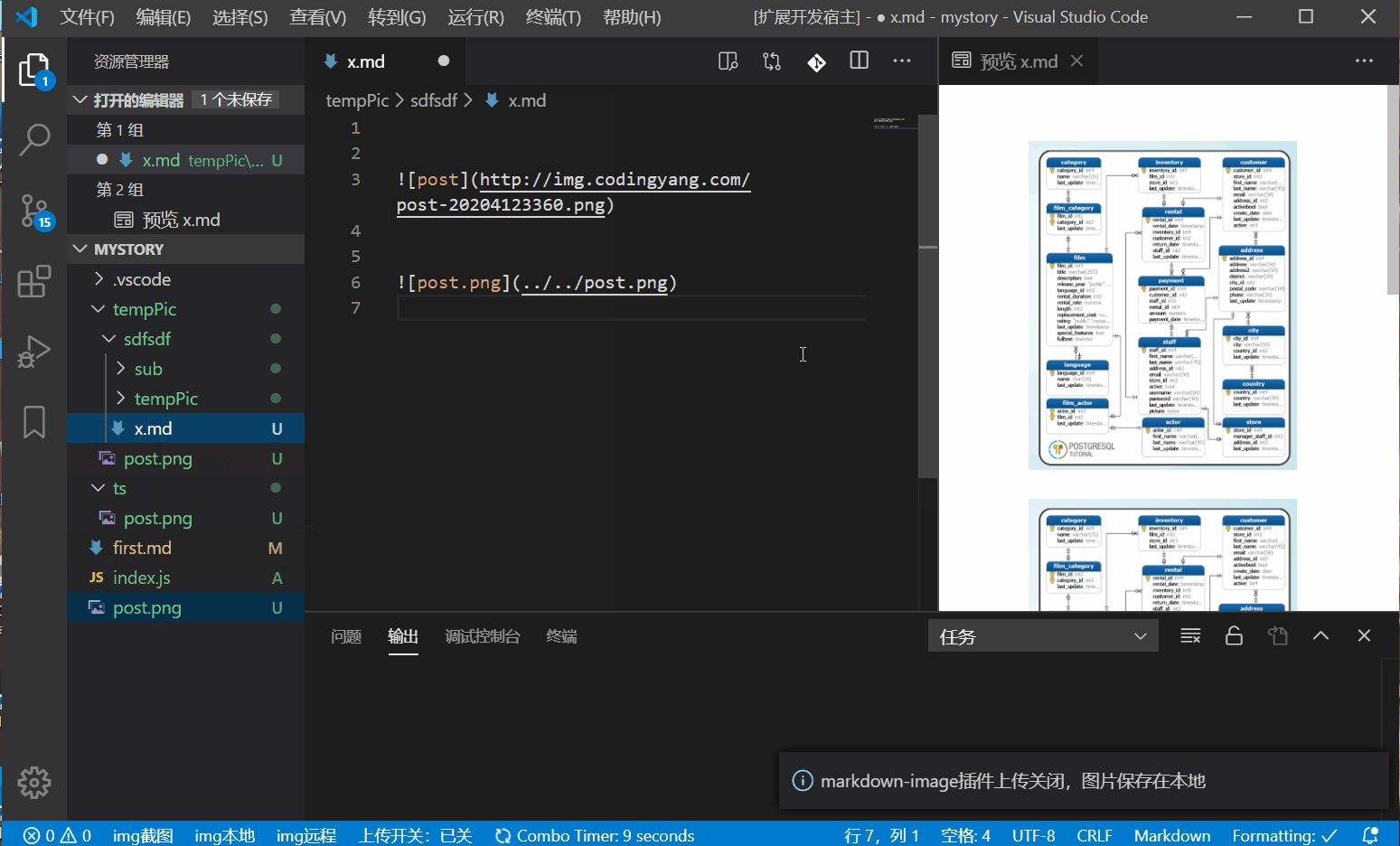
上传成功后,插件会自动返回图片外链地址,并在光标处插入图片代码。如:

云端文件命名会根据你设置的参数化命名方式。
# 注意事项
- 只有在编辑 Markdown 文件时插件才可使用。
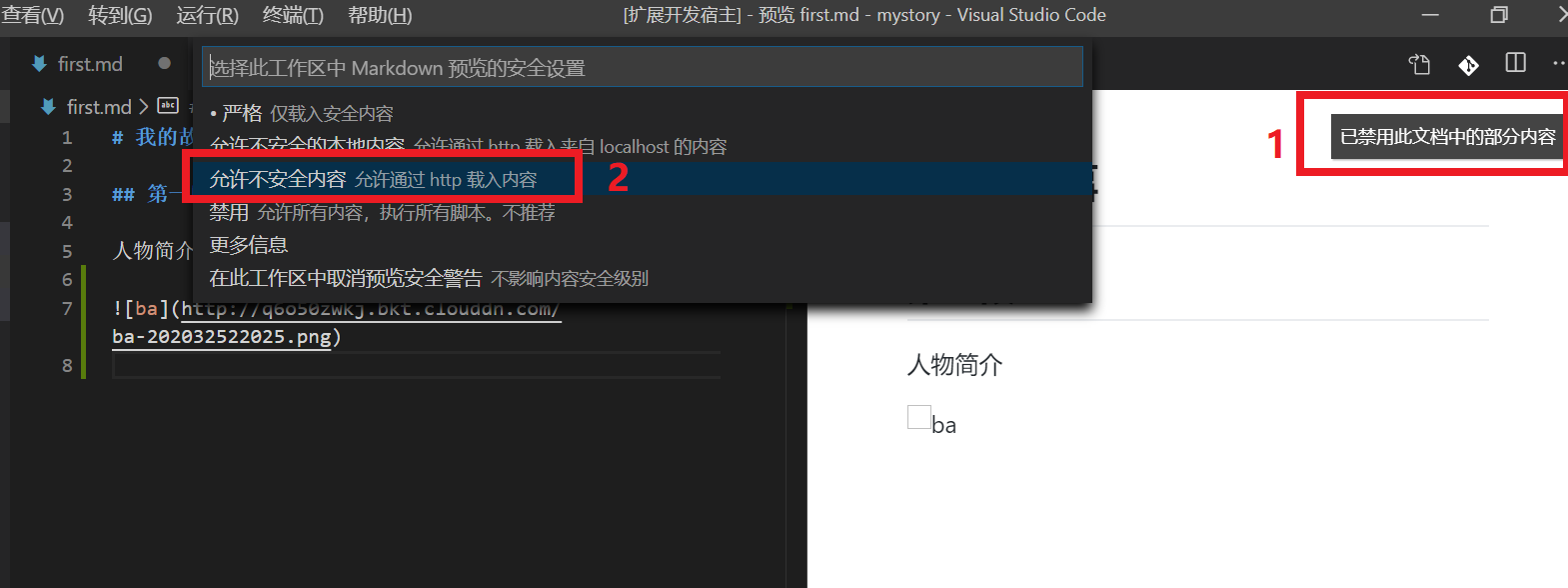
- VS Code 在预览界面默认不加载 http 请求的图片,而七牛免费云图床使用 http 协议。要按照下图点击允许请求才能正常预览外链图片。

# 源代码库
本插件源码地址:
https://github.com/Rackar/md-image-code-ext
欢迎报告 Bug、建议以及 PR。
# 参考资料
本插件核心代码参考了下面 3 个库,修改为 qiniu 7.3.0 版 API 的用法,改为 TypeScript 版本。支持开源,尊重原创。
https://github.com/favers/vscode-qiniu-upload-image (opens new window)
https://github.com/yscoder/vscode-qiniu-upload-image (opens new window)
https://github.com/gityangge/vscode-qiniu-upload-image-plus (opens new window)
